-
【WordPress教程】B2统计插件小技巧-查看用户私信发送所在页面
转自https://www.affme.cn/3220.html 在b2/Modules/Common/Di…..这个文件中 按图在所在位置增加图上的内容 然后再主题设置中,常规设置,头部HTML标签中增加这些css <style>.admin_from{display:none;}</style> 然后再统计插件中查看私信就会有发送时所在的页面了- 311
- 0
-
【WordPress教程】B2统计插件使用技巧-删除长时间不登录的用户
转自https://www.affme.cn/3035.html 操作之前强烈建议备份 最近挺多人说想要一个删除长时间不登录用户的功能 而统计插件在很早之间就更新了一个记录用户最后活动时间的功能 二者可以配合下,下面是一条sql语句示例,会玩的大佬可以自己改改用(小白就别尝试了,容易出问题) DELETE FROM `wp_users` WHERE (`wp_users`.`ID` = any(S…- 364
- 0
-
【WordPress教程】B2-如何禁止临时邮箱注册
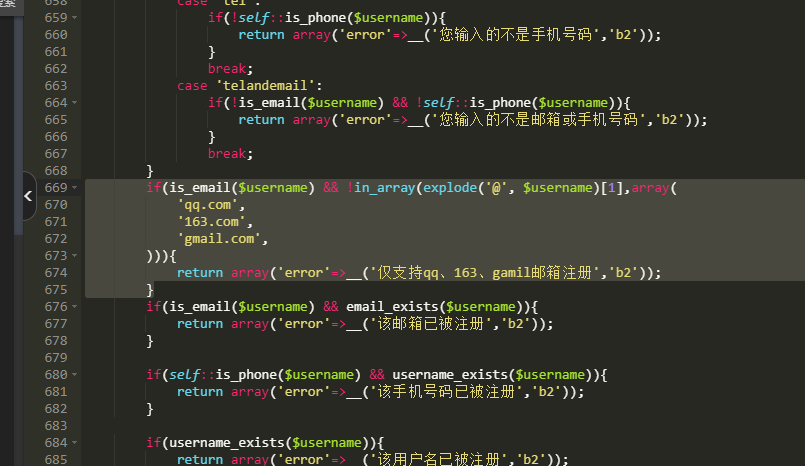
转自https://www.affme.cn/2929.html b2/Modules/Common/login.php 大约669行 添加以下代码 即可限制可注册的邮箱类型 不保证兼容各个版本,自行测试 if(is_email($username) && !in_array(explode('@', $username)[1],array( 'qq.…- 355
- 0
-
【WordPress教程】B2-圈子增加短代码支持
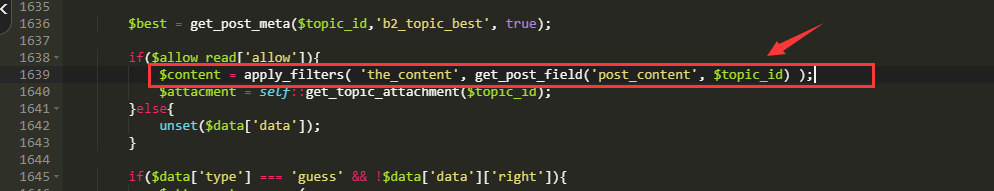
转自https://www.affme.cn/2883.html ①打开主题目录b2/Modules/Common ②编辑文件夹下Circle.php ③向下翻,修改为以下内容 $content = apply_filters( 'the_content', get_post_field('post_content', $topic_id) ); ps.当然…- 321
- 0
-
【WordPress教程】利用Server酱给b2增加一个新订单通知
转自https://www.affme.cn/2809.html 是利用Server酱来进行通知的,首先登陆注册他的网站 http://sc.ftqq.com/3.version 然后点击微信推送,绑定你的微信 然后点发送信息页面获取你的SCKEY 替换下方代码中sckey为你的 然后将代码复制到主题的functions.php最下方就可以了- 285
- 0
-
【WordPress教程】在文章列表左上角添加一个批量设置下载权限的选项-适用于B2主题
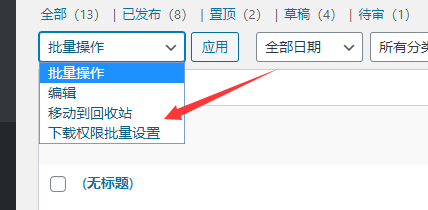
转自https://www.affme.cn/2692.html 点击选择好需要设置的文章,然后选择该选项,点应用即可批量设置下载权限 将一下代码复制到主题functions.php最下方即可- 345
- 0
-
【WordPress教程】B2-如何添加fancybox画廊支持
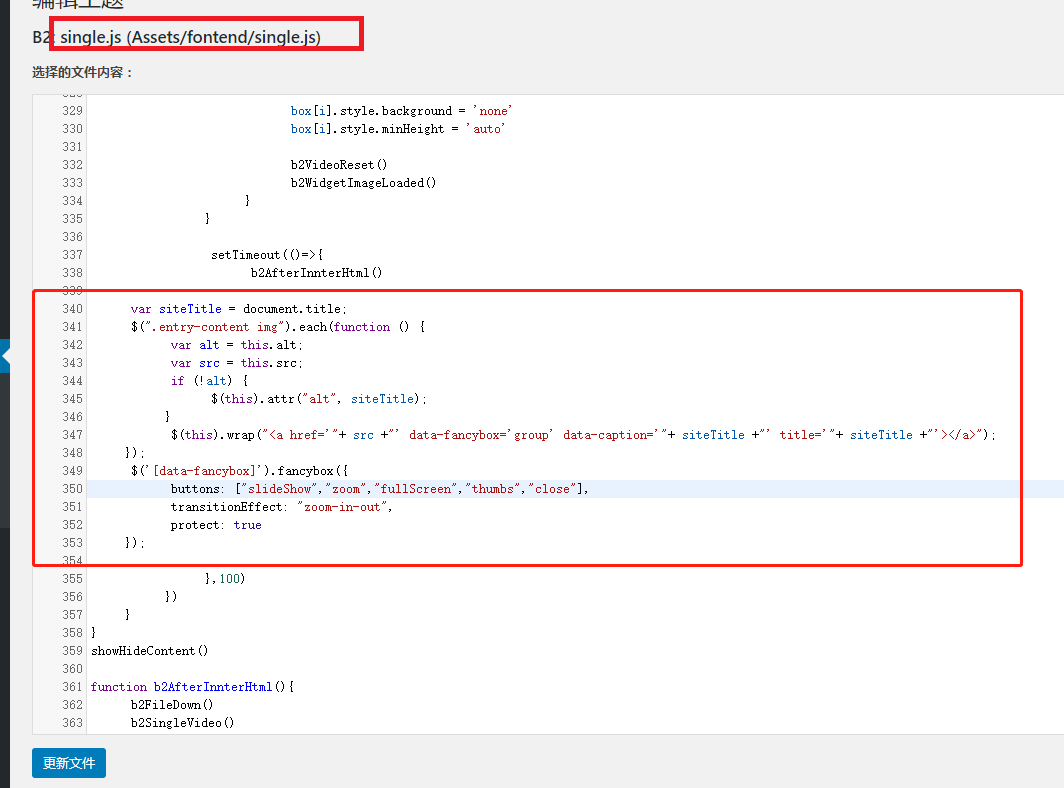
转自https://www.affme.cn/2700.html 在 后台-》主题设置-》 底部自定义代码区域 添加下方代码,直接复制粘贴就行了,懂代码的也可以自己改改,很简单的 fancybox3中文文档 : https://kangkai124.github.io/fancybox/ <script src="https://cdn.bootcss.com/jquery/3.4…- 265
- 0
-
【WordPress】B2-在文章列表左上角添加一个批量设置下载权限的选项
在文章列表左上角添加一个批量设置下载权限的选项 点击选择好需要设置的文章,然后选择该选项,点应用即可批量设置下载权限 将一下代码复制到主题functions.php最下方即可 add_filter( 'bulk_actions-edit-post', function($bulk_actions) { $bulk_actions['download_permissio…- 240
- 0
-
【WordPress】让B2主题消息提示更明显一点
加到主题style.css文件即可,这样小红点就会不断地闪烁 @keyframes myAnimation { 0% { opacity: 0.2 } 50%{ opacity: 1 } 100% { opacity: 0.2 } } .bar-mark { animation: myAnimation 1s infinite }- 160
- 0
-
【WordPress教程】让整个网站网页变灰的方法
明天就是4月4号了,根据有关通知精神,在这个特殊的时刻,作为一名普通的站长,也能通过一些行动来表达自己沉痛的心情,让你的网站变成黑白吧。这一节的wordpress美化教程就教你如何让网站变成灰白色。 在主题根目录下的style.css底部添加以下代码:/*网站整体灰白*/ body { -webkit-filter: grayscale(100%); /* webkit */ -moz-filte…- 328
- 0
-
【WordPress教程】解决升级 WordPress时提示”另一更新正在进行”
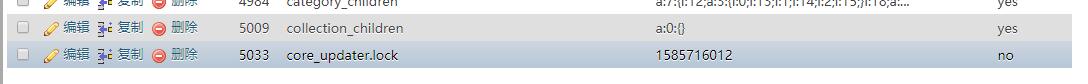
今天提示WordPress5.4可以更新,然后点更新了下,结果更新失败了,再次点击更新就提示另一更新正在进行了,去网上搜了下,之前有印象这个问题经常遇到,所以网上随便搜都能搜到解决办法。- 172
- 0
-
【WordPress教程】wordpress美化 – 美观的文章页底部版权声明
如果自己的文章写的很棒,别人看到了想转载,但是又不知道你能不能同意,这个时候就有点麻烦了。这次带来的wordpress美化教程就可以在你的文章底部添加一些有趣的信息,给你的网站访客展现更多有趣的内容,例如转载声明或是加群链接。 效果演示:Demo 效果如下: 实现方法 将以下代码添加至主题根目录的functions.php文件<?php下,然后根据代码中的提示换上自己需要的内容以及图片即可。…- 326
- 0
-
【WordPress教程】正在执行例行维护,请一分钟后回来卡住的问题解决
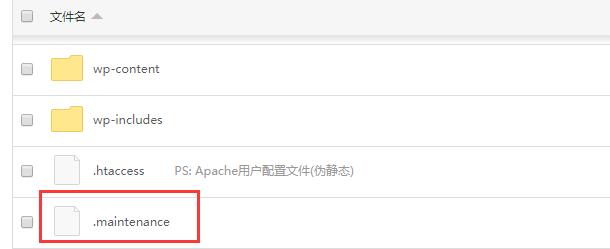
刚才升级插件的时候升级失败了,然后刷新了下。。好家伙,不刷不知道,一刷吓一跳。哦豁,完了。。 前后台都这样,都进不去了,那还能咋办。找度娘啊。还好有解决方法。 到网站安装根目录,找的一个 .maintenance文件,把它删了就行。- 125
- 0
-
【WordPress教程】禁止WordPress文章自动转义字符
当前主题的functions.php文件添加以下代码实现禁止Wordpress文章自动转义字符 //取消内容转义 remove_filter('the_content', 'wptexturize'); //取消摘要转义 remove_filter('the_excerpt', 'wptexturize'); //取消…- 342
- 0
-
-
网站添加随机美图欣赏代码
网站添加一个随机显示美图的小工具,接口使用诗梦的在线美图api接口,如自己也有接口可以自己改改代码。已经在文章内页添加了<div style="background-color:#acc1e6;text-align:center;">美图欣赏</div><p> <img src="https://cdn.mom1.cn/?mo…- 254
- 0
-
本博客微信小程序1.0.0版本上线
微信扫码上面的小程序码或者微信搜索“银河博客“就能体验小程序了 本次小程序完全是用WordPress版微信小程序3.5版本搭建的 https://www.watch-life.net/wordpress/wordpress-weixin-3-5.html 下面就讲下怎么搭建小程序吧 一 配置小程序域名 搭建小程序首先得注册一个小程序账号(就不细讲) 有了账号之后在微信小程序公众平台的后台里,选择“…- 515
- 0
-
WordPress有新评论微信提醒
首先,要完成这个WordPress有新评论微信提醒管理员的功能,需要用到这个叫 Server酱 的东西。Server酱是什么?「Server酱」,英文名「ServerChan」,是一款「程序员」和「服务器」之间的通信软件。说人话?就是从服务器推报警和日志到手机的工具。开通并使用上它,只需要一分钟:登入:用 GitHub 账号登入网站,就能获得一个 SCKEY (在「发送消息」页…- 175
- 0
-
WordPress子主题的实现方法
WordPress提供了子主题功能,让我们可以通过使用子主题进行修改WordPress主题,而不需要直接修改源码,而出现无法更新的内容。子主题需要有一个父级主题存在才能启用,根据WordPress主题的主要文件,子主题存在,WordPress则会自动使用子主题的文件,而放弃使用父主题。- 133
- 0
-
-
-
添加响应式WordPress独立页面:月萌相册
支持电脑端、平板设备、手机端,并且是自适应响应式布局。 极简风布局 支持竖屏风格与横图风格的图片 你可以为该张图片添加描述 可以看见上传时间,还能为该张图片评论一下 支持配置文件!(虽然设置很少,但后续更新会添加更多功能噢!) 点击图片可以查看原图,并且下方有打赏 没有任何可视的版权声明!版权声明在代码注释内 完美融合自己当前主题的head与footer 使用教程 注:本页面需要wp-fancyz…- 572
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!