
微信扫码上面的小程序码或者微信搜索“银河博客“就能体验小程序了
本次小程序完全是用WordPress版微信小程序3.5版本搭建的
https://www.watch-life.net/wordpress/wordpress-weixin-3-5.html
下面就讲下怎么搭建小程序吧
一 配置小程序域名
搭建小程序首先得注册一个小程序账号(就不细讲)
有了账号之后在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”(个人小程序是没有“业务域名”这个配置的。)进行配置

由于小程序的request等请求是需要HTTPS的,因此需要网站支持HTTPS
二 安装插件
小程序WordPress插件已经上架WordPress插件https://wordpress.org/plugins/rest-api-to-miniprogram/
插件安装启用后,需要在后台配置一些参数:
1) wordpress后台 => 设置 =>微信小程序设置
在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章ID”这个参数是为了显示首页滑动轮播的文章。

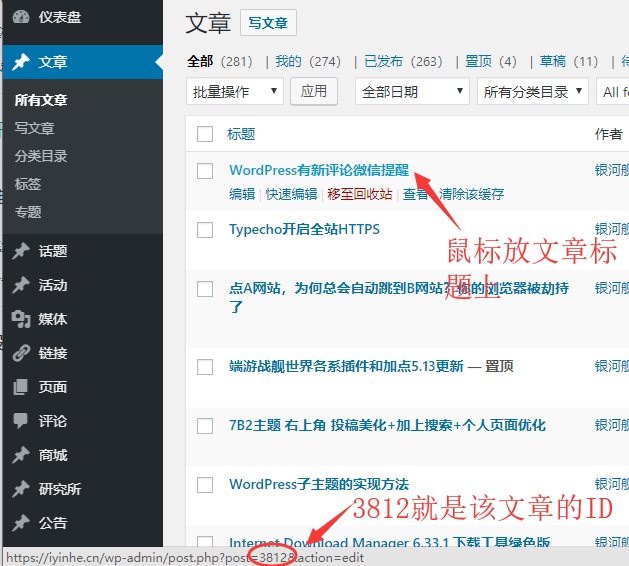
文章id如何在wordpress后台找到呢?其实很简单,看下图你就明白了:

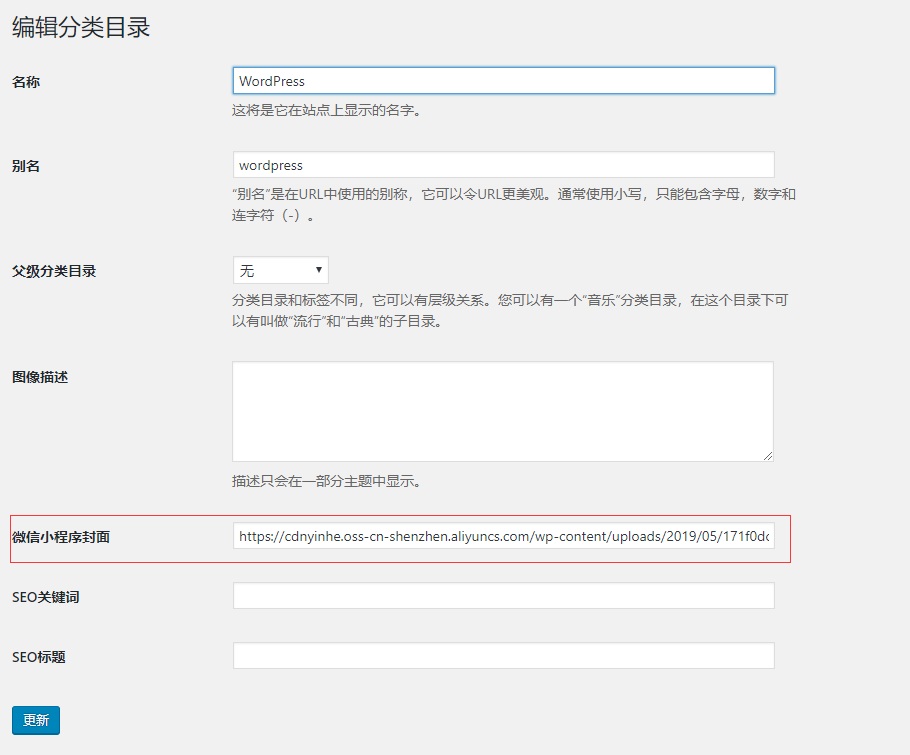
2)wordpress后台 => 分类目录 =>选择一个分类进行编辑

这里设置后,在小程序里“专题”页就会看到封面图片了。
三 安装小程序
修改上传小程序所使用的工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3.5版小程序源码下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:

var DOMAIN = "iyinhe.cn";//配置域名,域名只修改此处
var WEBSITENAME="银河舰队"; //网站名称
var ABOUTID= 2490; //wordpress网站关于页面的id
var TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息id
配置好以上参数,可以让小程序正常运行。其中:
DOMAIN就是wordpress所在服务器的域名;
ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。
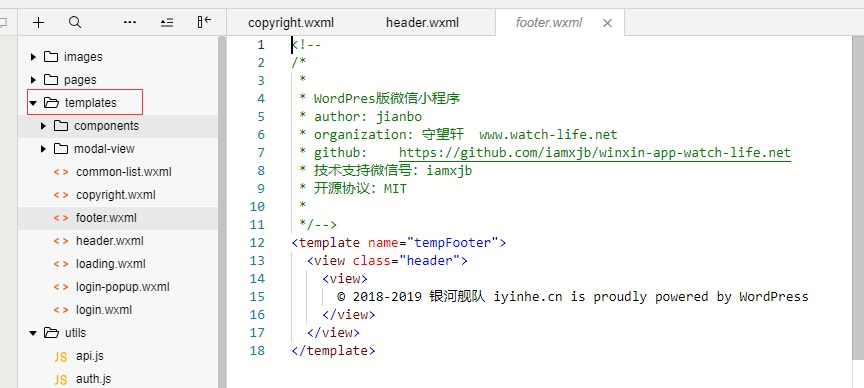
有关头部底部文件的路径看下图

修改完之后测试没问题就可以上传版本了
文章参考自https://www.watch-life.net/wordpress/weixin-app-install.html


周松松发来贺电
谢谢 ✗害羞✗