转自https://www.affme.cn/2700.html
在 后台-》主题设置-》 底部自定义代码区域
添加下方代码,直接复制粘贴就行了,懂代码的也可以自己改改,很简单的
fancybox3中文文档 : https://kangkai124.github.io/fancybox/
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/fancybox/3.5.7/jquery.fancybox.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/fancybox/3.5.7/jquery.fancybox.js"></script> <script> var siteTitle = document.title; $(".entry-content img").each(function () { var alt = this.alt; var src = this.src; if (!alt) { $(this).attr("alt", siteTitle); } $(this).wrap("<a href='"+ src +"' data-fancybox='group' data-caption='"+ siteTitle +"' title='"+ siteTitle +"'></a>"); }); $('[data-fancybox]').fancybox({ buttons: ["slideShow","zoom","fullScreen","thumbs","close"], transitionEffect: "zoom-in-out", protect: true }); </script>
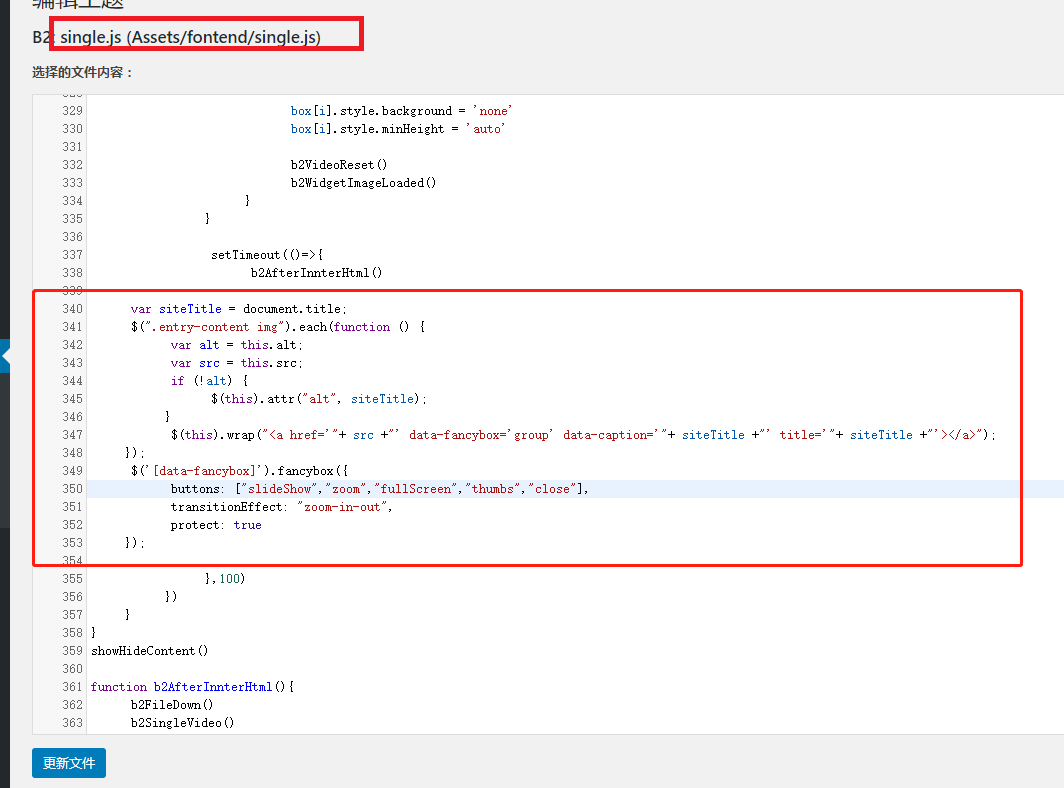
至于隐藏内容加载后无反应的问题,照下面图上改改,再绑定一遍就行了