支持电脑端、平板设备、手机端,并且是自适应响应式布局。
极简风布局
支持竖屏风格与横图风格的图片
你可以为该张图片添加描述
可以看见上传时间,还能为该张图片评论一下
支持配置文件!(虽然设置很少,但后续更新会添加更多功能噢!)
点击图片可以查看原图,并且下方有打赏
没有任何可视的版权声明!版权声明在代码注释内
完美融合自己当前主题的head与footer
使用教程
注:本页面需要wp-fancyzoom插件的支持,请上传启用该插件,无需配置(已打包)
上传完插件后去文章-分类目录-添加分类
步骤一:将ikmoe-peizhi.php、ikmoe-xc.css、ikmoe-xc.php、ikmoe-functions.php四个文件上传到你的主题目录。
步骤二:打开你的functions.php文件,在?>前,加入以下代码
include(TEMPLATEPATH.'/ikmoe-functions.php');
步骤三:打开ikmoe-functions.php,对这里进行设置,写上相册分类ID,为的防止图片文章出现在首页。请带负号 -
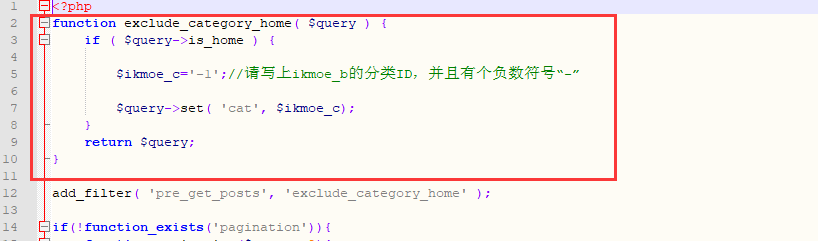
$ikmoe_c='-1';//请写上ikmoe_b的分类ID,并且有个负数符号“-”
步骤四:打开ikmoe-peizhi.php,进行设置。
解释:
- 1.选项a,你想在每页显示多少张图片,就填写多少张的数量
- 2.选项b,写上分类ID,分类ID的获取方法为你的后台-文章-分类目录,把鼠标指向到分类名字上,左下角有链接为id=xxx之类的。如果你不清楚id,可以尝试直接写别名。
- 3.选项c,这里是写上图片打赏的地址,支付宝二维码,微信二维码之类。
步骤5:已经配置完了,到后台-页面-新建页面下,新建一个页面,并且模板选择为“月萌相册”
由于Git主题functions文件内有屏蔽指定分类ID的功能

上图红圈内为屏蔽相册分类避免出现在首页,所以Git主题需要把红圈内的代码删掉不然会报错


不错 感觉有用