目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,包括我模仿而成的MFBegin主题,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、安装插件
WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用,也可以直接在本站下载,然后上传安装或解压后通过FTP上传。
[fanctdl filename='Font Awesome 4 Menus' filesize='627KB' href='https://downloads.wordpress.org/plugin/font-awesome-4-menus.zip' filedown='WordPress官方插件下载'][/fanctdl]
二、复制CSS
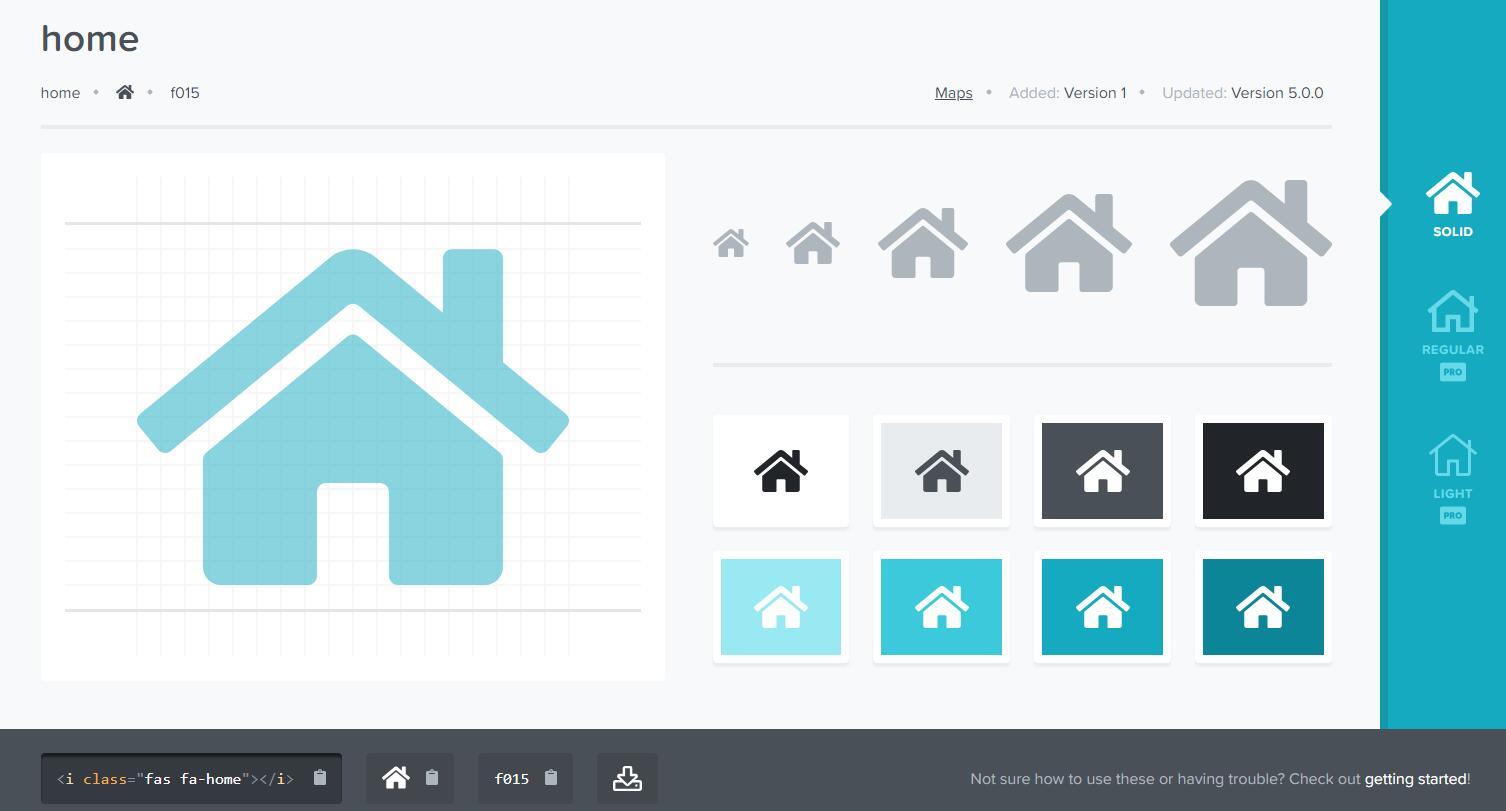
打开图标字体官网,找到我们所需要的图标,然后记录下来,如首页图标的名称是home,那么我们就需要在菜单CSS类中输入fa fa-home就可以了,其他图标也是同样的办法(也可以直接点击该图标后在出现的页面中的<i class="fa fa-home"></i>复制fa fa-home)。点击下方绿色按钮跳转图标官网
[dm href='http://fortawesome.github.io/Font-Awesome/icons/']图标官网[/dm]

三、菜单输入
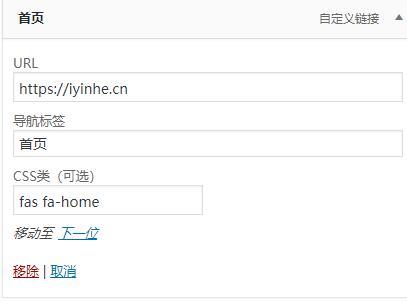
WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入我们刚才记录下来的图标字体名称(如首页就输入fa fa-home),保存即可。
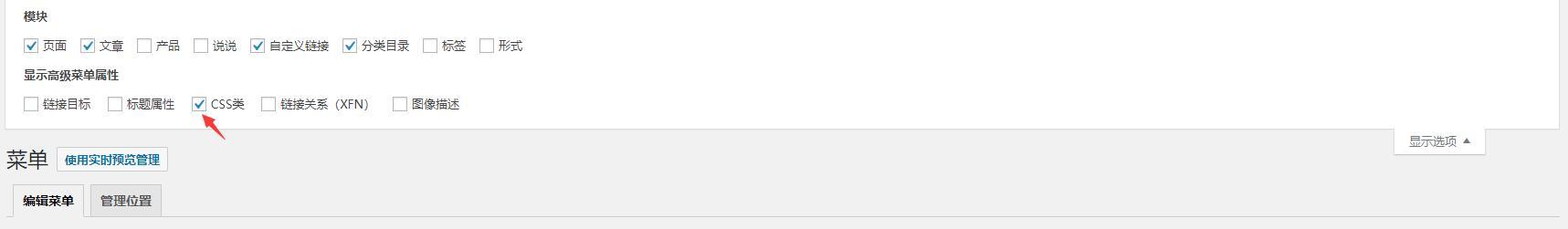
PS:如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。