创建github存储库、设置Token
关于文件和存储库大小限制可参考:
https://help.github.com/en/github/managing-large-files/what-is-my-disk-quota为了确保为我们的用户提供良好的性能,我们建议每个存储库都保持在1GB以下。保持较小的存储库可确保我们的服务器快速且下载快速。如果您的存储库确实超过1GB,您可能会收到GitHub支持的电子邮件,要求您减少存储量。
存储库的硬大小限制为100GB。如果达到75GB,则下次您进行更改时,您的终端会收到Git的警告。此外,我们对存储库中的单个文件设置了100 MB的严格最大大小限制。有关更多信息,请参见“ 处理大文件”。如果存储库空间不足,我们可以继续建立一个仓库
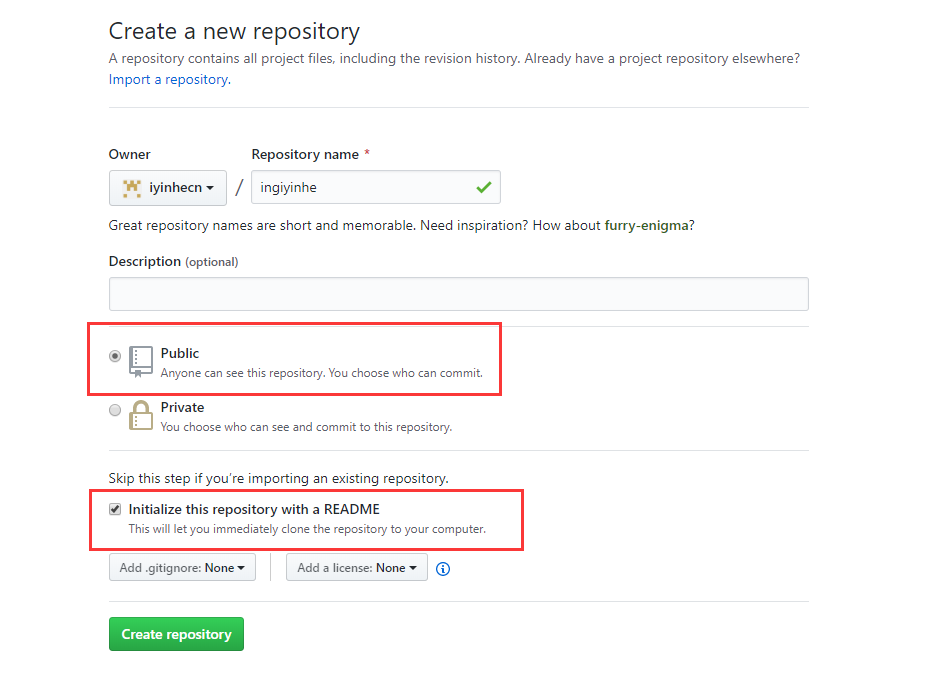
- 访问此链接https://github.com/new 新建github仓库。仓库名称自定义;注释选填;选中Public,作为公开库,私有仓库无法使用jsDelivr CDN;勾选初始化README。完成后,点击
Creating repository,创建仓库。
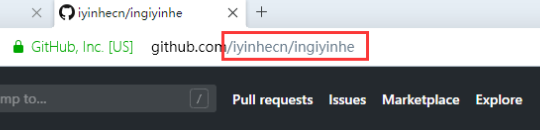
- 注意创建完成后的地址栏,如图中的
iyinhecn/ingingyinhe就是github用户名和仓库名,以后要用到。
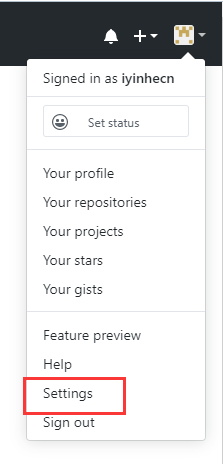
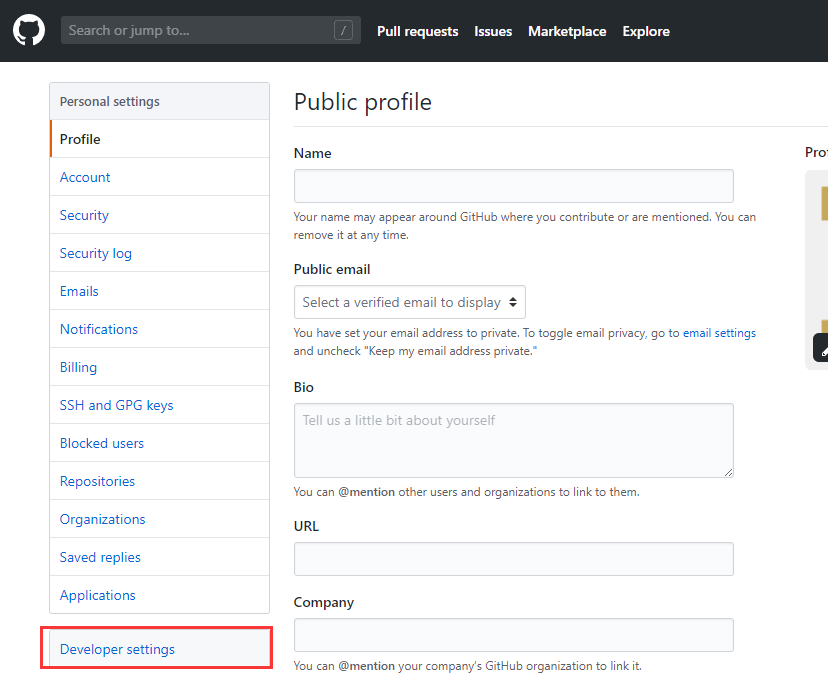
- 在主页依次选择
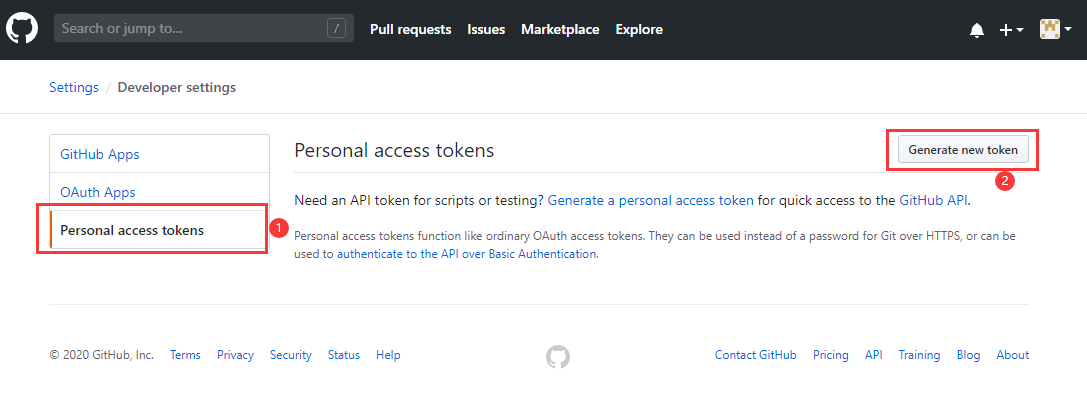
Setting-Developer settings-Personal access tokens-Generate new token


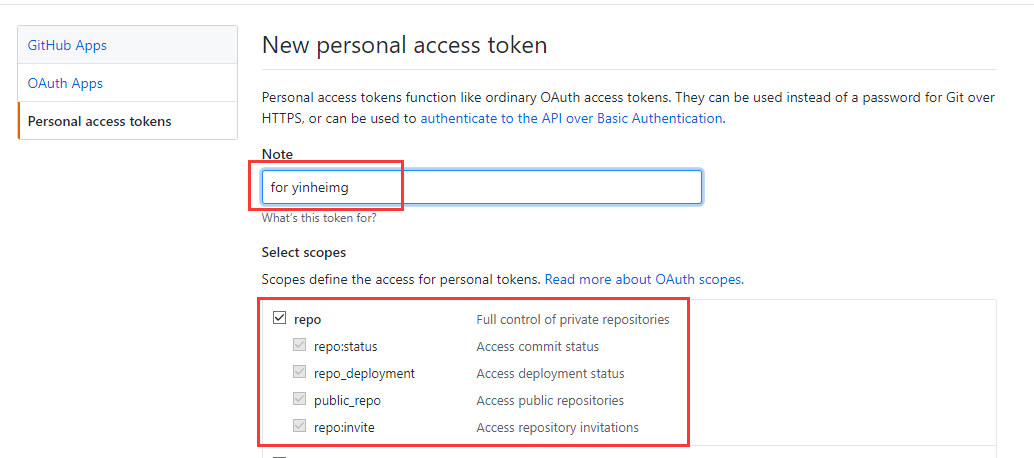
- 创建一个token,写上注释,repo打勾,页面拉到后面,
- 点击
Generate token,完成创建。
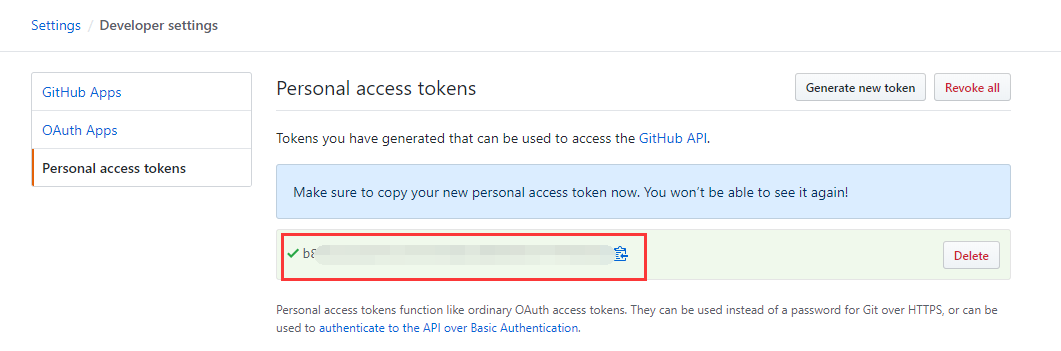
- 复制这里的Token,注意这个Token只会显示一次,先保存到安全的地方,如果忘记只能重置。

桌面端PicGo使用
1.下载PicGo客户端,支持win、MacOs、Linux,下载链接在文末也有提供。
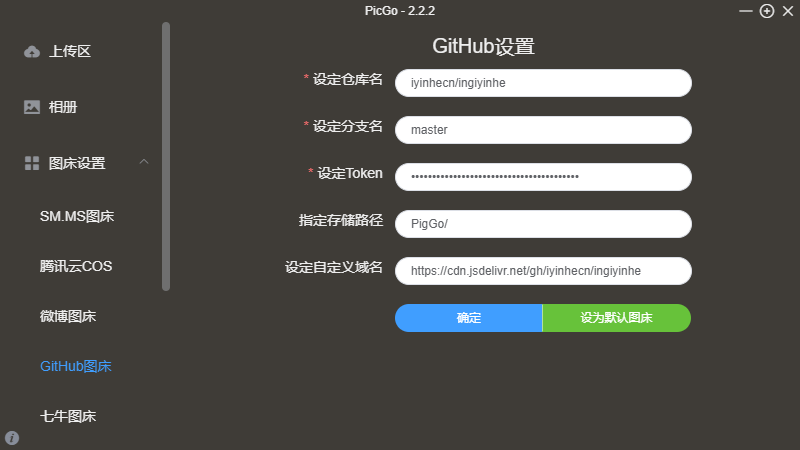
2.安装完成,点击图床设置——github图床,如图设置。
- 分支名:没有修改过的话就是
master - 存储路径:自己选择,不填即为根目录,注意要加/
- 自定义域名:它的作用是,在图片上传后,PicGo会按照
自定义域名+储存路径+上传的图片名的方式生成链接,放到剪贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为https://cdn.jsdelivr.net/gh/用户名/图床仓库名,上传完毕后,我们就可以通过https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径加速访问我们的图片了
- 日常使用直接拖拽、点击上传、剪贴板上传均可

转自https://blog.devyi.com/archives/482/
文章图片均为本人实操截图
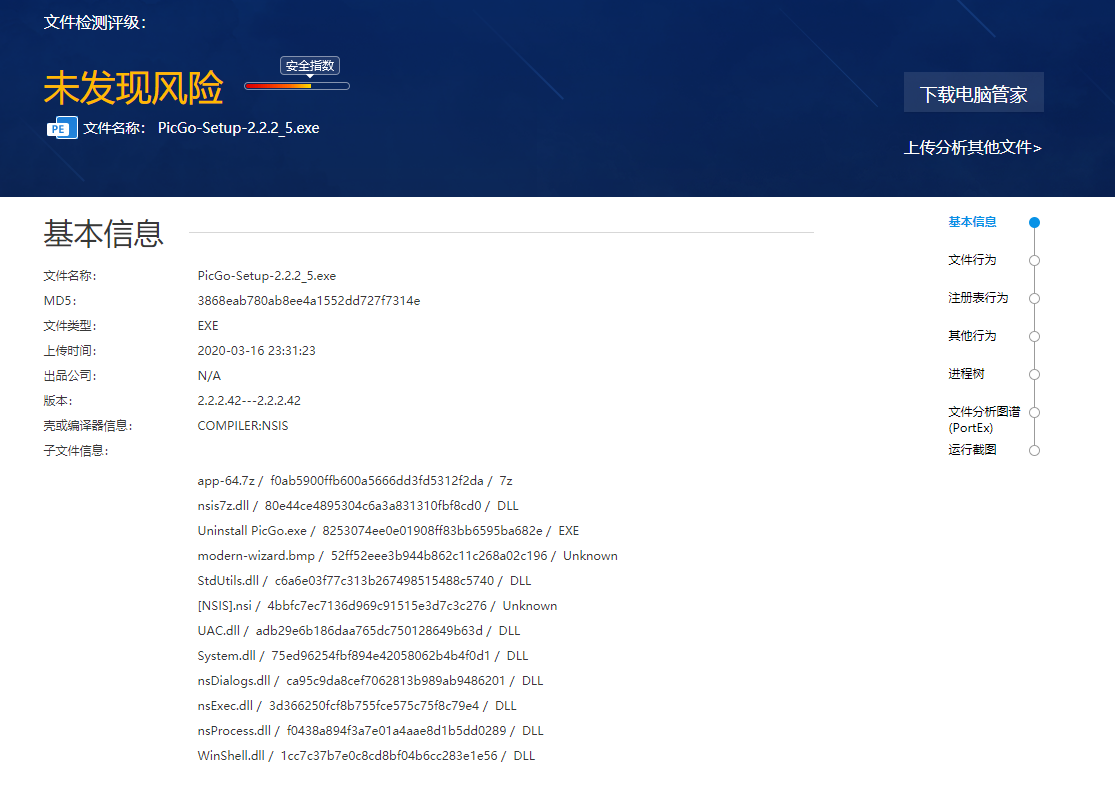
腾讯哈珀分析PicGo
该分析图GitHub外链https://img.iyinhe.cn/wp-content/uploads/2020/03/4792a-031625.png












You're great. Learn from you!