玩Wordpress,写个博客,发发文章,总是要插入图片的。有的人可能对于图片有很大的偏好,一篇文章基本上以图片为主。在Wordpress放上几张精美的图片,不仅好看,也可以让读者得到更好阅读体验。
还有就是,在Wordpress当中放入图片,会受到博客的排版和长宽限制,以及网页打开速度因素的限制,图片太小图片原来的美感会,图片太大,会导致文章变形错位等等,最大问题是访问者是相当不喜欢等待你的图片加载太长的时间的。
所以说美化你的Wordpress博客网站的文章图片也是需要的,尤其是那些需要贴上大量的精美图片的博客,更应该让访问者感受到你的图片的真正内容。
如果设置点击图片外链跳转的话回个用户体验很差
所以在这推荐大家使用一款轻量型图片缩放插件——WP FancyZoom,从而实现点击图片后通过幻灯片在原页面进行放大展示,再次点击图片就关闭展示。显示效果如下图:
插件很简单,使用很方便,支持外链图片美化(本站的图片都用了新浪图床外链)
外链源码请看之前的文章https://www.st-mw.com/366.html
如有懒得搭建的可以使用本站搭建好的图床https://img.st-mw.com 永久免费无限制。讲了这么多,正文开始
第一步下载插件
并上传安装启用插件(这个都会吧,就不教了)
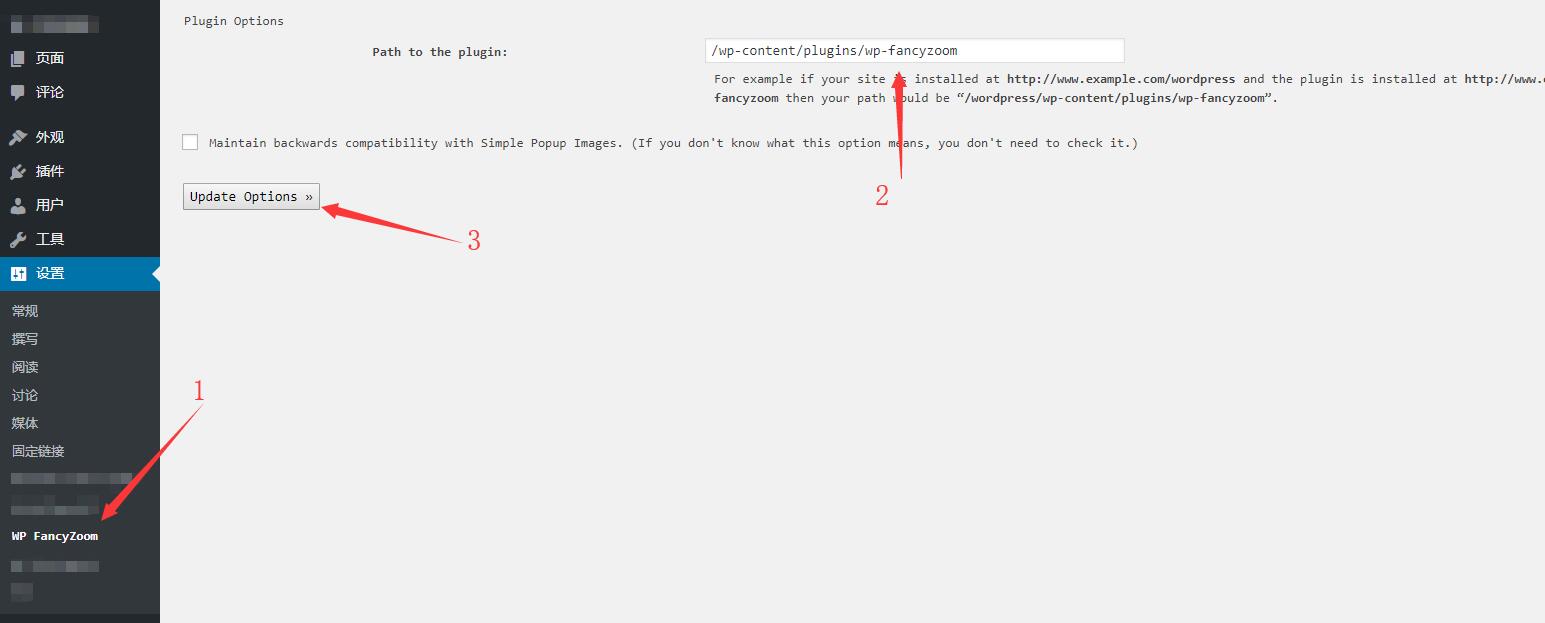
第二步插件设置
成功安装插件后还需要完成最后一步设置插件路径,一般是“/wp-content/plugins/wp-fancyzoom”。如果你的网站是安装在http://www.example.com/wordpress和插件安装在http://www.example.com/wordpress/wp-content/plugins/wp-fancyzoom那么你的路径是“/ WordPress /wp-content/plugins/WP fancyzoom”。
第三步就是插件的使用方法
写文章的时候添加媒体选择外链或者自己上传都行,设置的时候选择链接到图像URL就行。





老哥你现在的这个效果就是用的这个插件嘛
不是。主题自带的
来看看